In the vast world of web development tools, a gem emerges that stands out every so often. Polypane is one such jewel, and its brilliance is the culmination of relentless hard work, forward thinking, and an ability to understand the needs of developers. The mastermind behind this tool is its founder, Kilian Valkhof. His commitment to creating a tool with an accessibility and developer-first mentality is evident in every feature. But what's even more heartwarming is Kilian's direct approach. You can actually email him; lo and behold, he responds quickly. How many tools can you say that about? Before I delve deeper into the brilliance of Polypane, I must give a hearty shoutout to Syntax, the podcast where I first heard about this groundbreaking tool.
Why Polypane Feels Like a Must-Have:
1. Comprehensive Yet Compact: Polypane isn't just another tool; it feels like a command center for developers. Gone are the days of juggling multiple tools to complete a simple task. With Polypane, everything from responsive layouts to customizing breakpoints to accessibility simulators is under one roof. And it's all presented on a single screen!
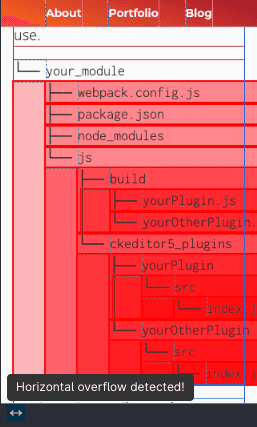
2. Horizontal Shift/Layout Debugging: I've lost count of the hours I've spent trying to figure out what's causing that pesky layout shift. Polypane highlights the offending element in red, making debugging a game-changer. 🤯

3. Target Size: In our quest for sleek designs, it's easy to forget that elements need ample space between them for easy touch access. Polypane ensures you never overlook this with its target box feature, emphasizing accessibility.

4. Color Picker: Have you ever come across a color on a page and wished to know its exact value? With the inbuilt color picker, you can do just that. And what's even more exciting? The anticipation of new color spaces like OKLAB being added.
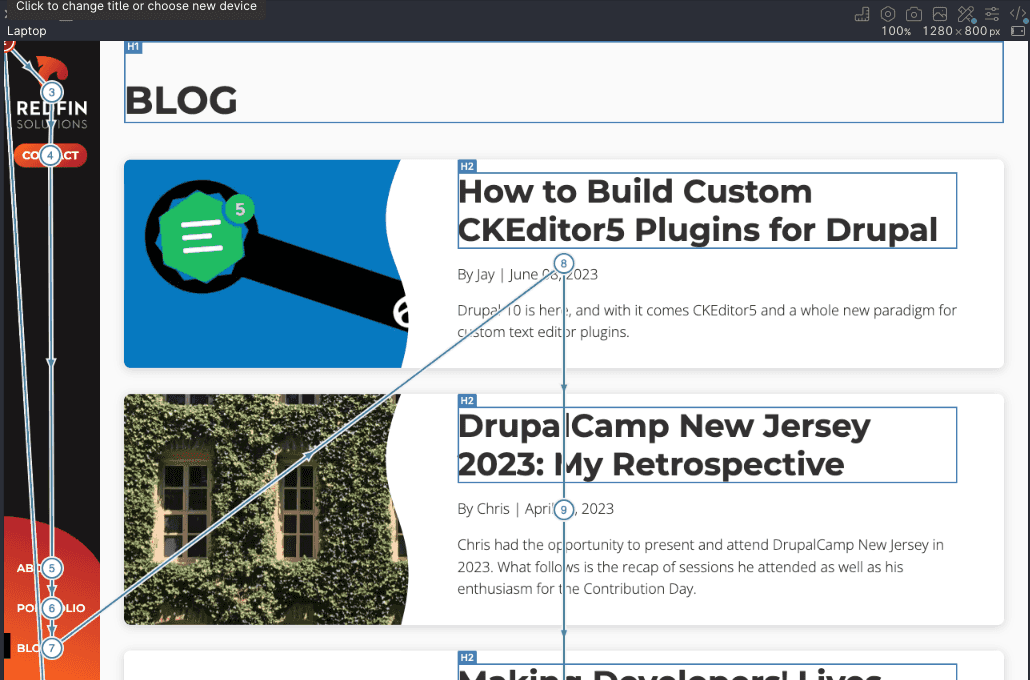
5. Advanced Overlay: The level of detail Kilian has integrated into Polypane's overlay is mind-boggling. From highlighting headings, landmarks, and links to showing the focus order, this overlay is a developer's dream.

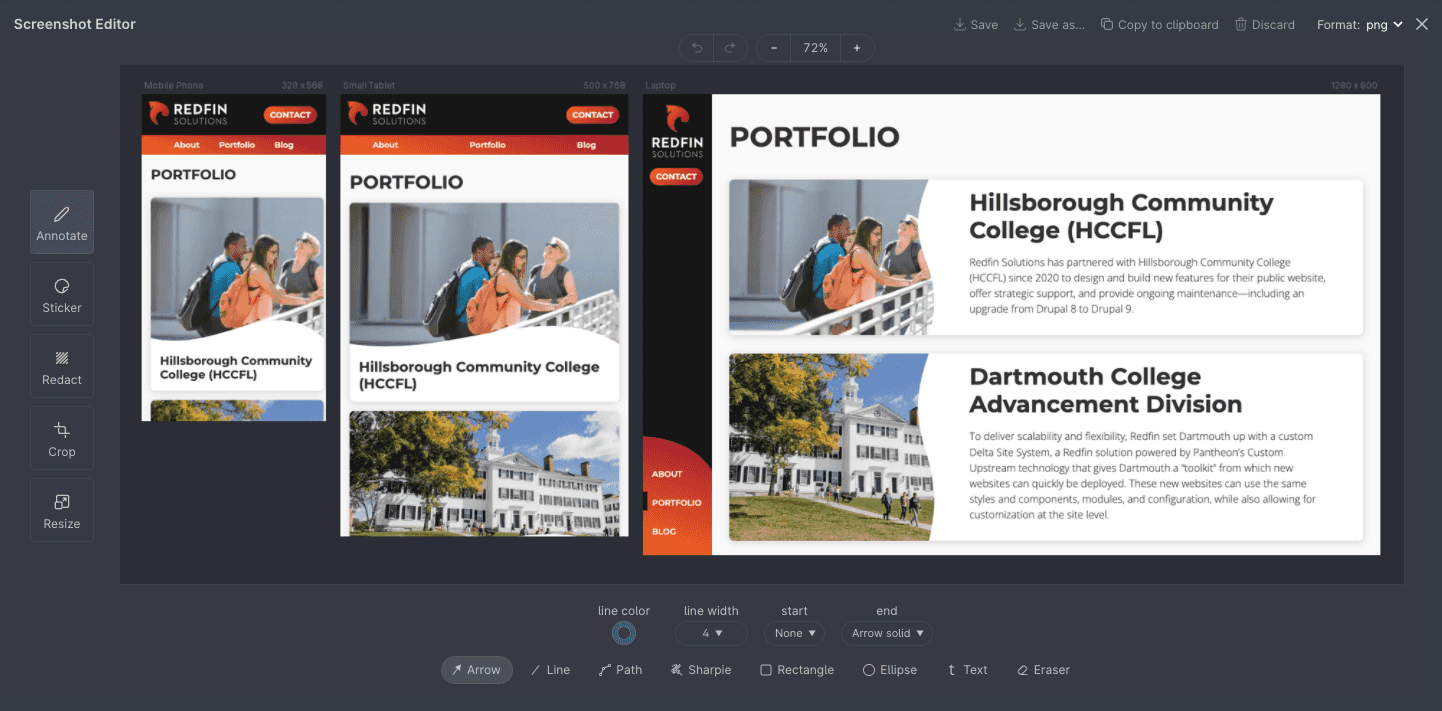
6. Screenshot Editor: With Polypane's screenshot editor, you can annotate and download screenshots of multiple screen sizes all in one shot. Sharing insights and issues found with your team has never been this straightforward.

7. Accessibility Analyzer: Ensuring websites are accessible is paramount, and Polypane's analyzer makes this task easy. Customizable to include best practices, it even celebrates your good work with a burst of colorful party flair! I'd love to see an added capability where developers can export results to share with teams and clients.
8. Editable Text Content: A recent discovery of mine, this feature lets you test components by editing the text directly on the site. How often have you struggled to “Edit as HTML” in dev tools? It's invaluable when you need to visualize how different content fits.

9. Meta/Open Graph Panel: In the age of social media, visualizing how your content appears on various platforms is crucial. The Meta/Open Graph feature lets you instantly preview social shares in a single panel to see exactly how your content will look when shared.
10. Live CSS Editing: For those who find the constant back-and-forth between browser and editor time-consuming. This feature makes real-time CSS changes right within Polypane. Tweaking and testing selectors is right there!
Experience Polypane Firsthand:
For those on the fence about diving into Polypane, the good news is that there's a 14-day trial period available, with no credit card required. It offers an ample window to explore its rich features and understand firsthand the efficiencies it can bring to your development workflow.
The features I mention only scratch the surface of Polypane's capabilities. But beyond its stellar features, Kilian's dedication resonates with me. It's evident he pours his heart and soul into Polypane, and the continuous improvements are a testament to this. In supporting Polypane, we aren't just using an excellent tool; we're backing individuals like Kilian, who are on a mission to better the web and ease the life of developers. Innovations like these inspire and push the boundaries of what's possible. Thank you, Kilian!
.jpg)