For some reason I have a huge mental block when it comes to image captions. I can never quite remember exactly which combination of modules I prefer. Part of this is because I've tried so many different modules that offer this functionality. Also, they all have similar names, such as Image caption, Caption filter, and Image caption formatter.
My go-to for Drupal 6 was Image Caption; unfortunately, right now the D7 version is still in beta. So, I recently tried jCaption and found that it can do everything Image Caption did, plus it's more flexible. The jCaption Module uses jQuery to change an image's title or alt attributes into a caption, conveniently wrapped in a paragraph tag for easy styling. So it can change something like this:
<img src="https://admin.redfinsolutions.com/image.jpg" alt="Image description" title="This is an image caption" class="caption" />
into this:
<img src="https://admin.redfinsolutions.com/image.jpg" alt="Image description" title="This is an image caption" /> <p>This is an image caption</p>
One of the things I like about this module is that you use CSS selectors to target specific images. My clients and I are in the habit of targeting images with the class of caption, so here are the steps to get it working that way on your site.
Configuring the modules
- Install and enable jCaption, Wysiwyg, and your favorite client-side editor. Our typical installation uses TinyMCE, IMCE, and IMCE Wysiwyg bridge. If you're using something else, feel free to describe how to do so by posting a comment.
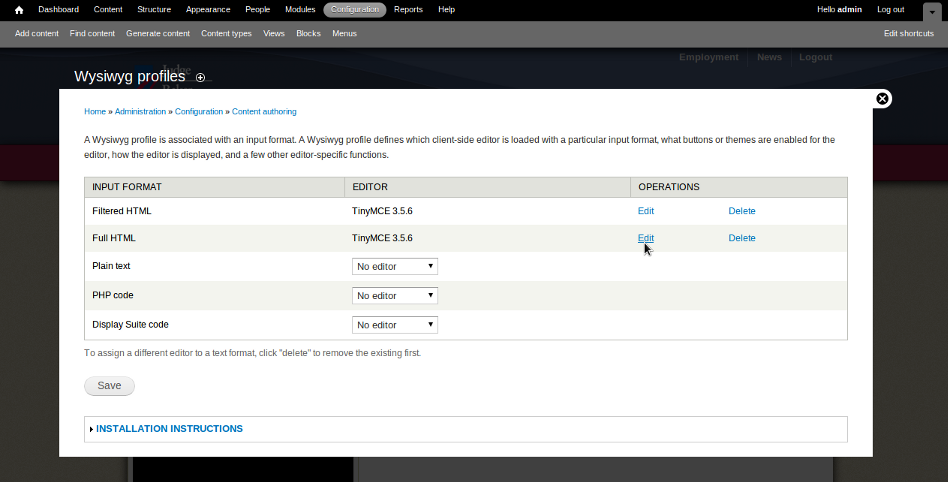
- Next, you'll need to edit the Wysiwyg profile(s) that users will use to insert images at Configuration » Wysiwyg profiles (/admin/config/content/wysiwyg).
- Choose an input format (I typically do this to Filtered and Full HTML), and click Edit

- Click the Buttons and Plugins dropdown and enable the Image, Advanced Image, and IMCE buttons.
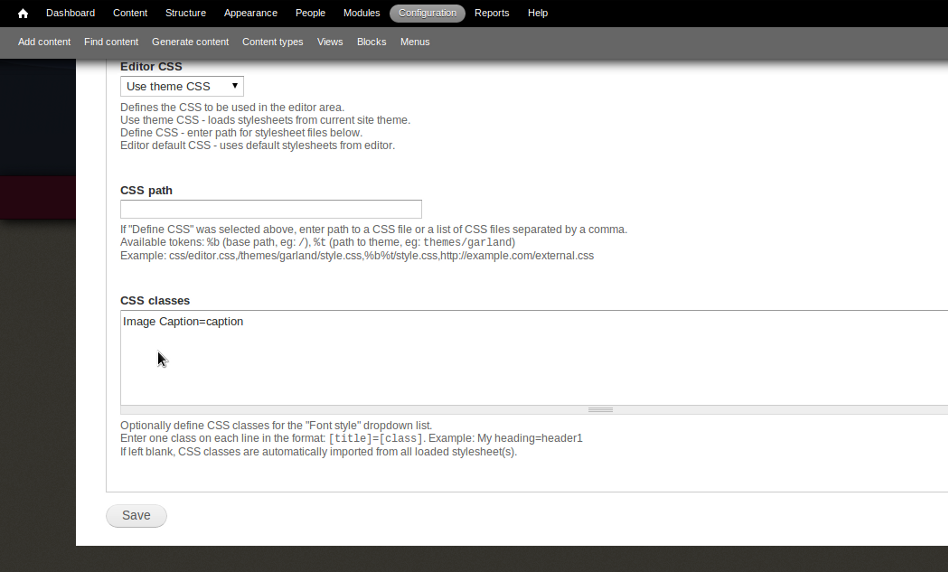
- Click the CSS dropdown and enter "Image Caption=caption" (without quotes) under CSS classes. You can replace caption with any valid CSS selector. I got in the habit of using the class of caption with the Image Caption module so that's what I continue to use.

- Click Save.
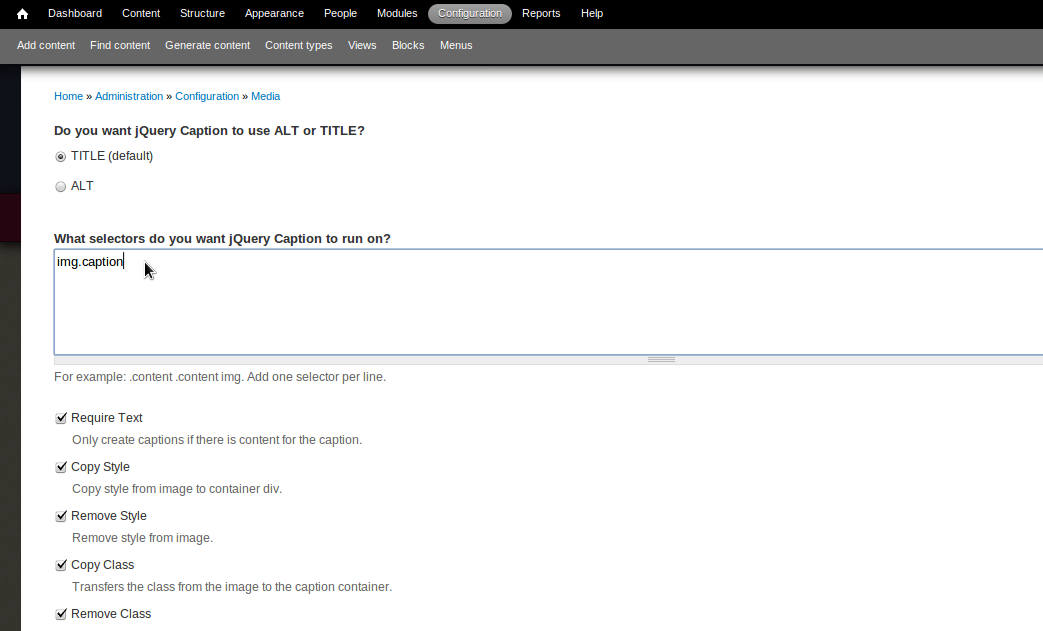
- Configure the jCaption module at Configuration » jQuery Captions (/admin/config/media/jcaption)
- There are many options here, which is great. You can leave everything set to the default for now, except that you need to add "img.caption" (without quotes) where it asks for your selectors. I really like that I can choose more than one selector here. In the past, I've had to use template.php to add the classes to images programmatically, which was a bit of a pain.
- Although there is an option to use the alt attribute for captions, I prefer to use title. The reason is that the alt attribute replaces the image itself for users with visual impairments who may be accessing your website with screen readers. For this reason, I like to use the alt attribute to describe the image and the title attribute, which was originally intended as a tooltip, for the more descriptive caption.

- Click Save Configuration.
Adding captions to images
- Create content containing a field with the input format you configured above.
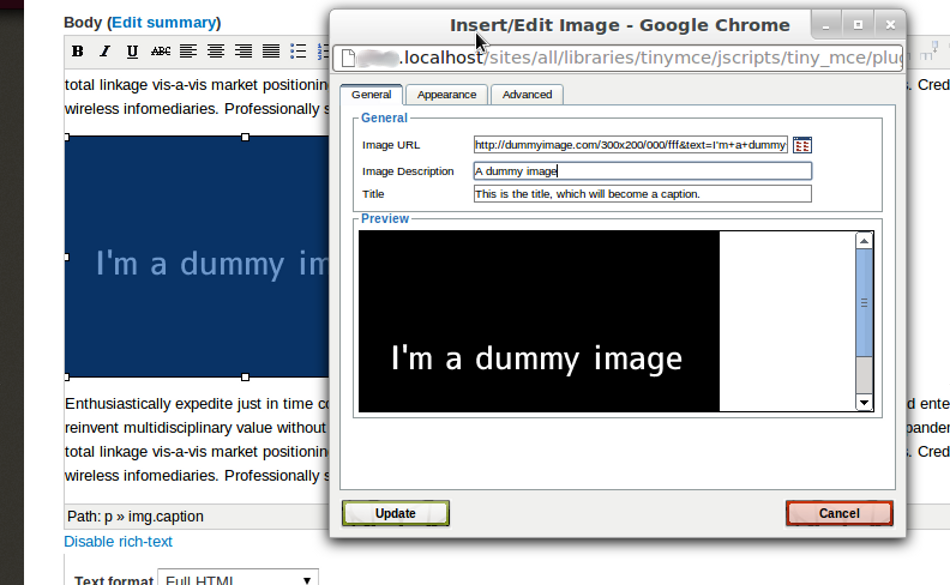
- Insert an image using the Insert / Edit image button in your text editor.
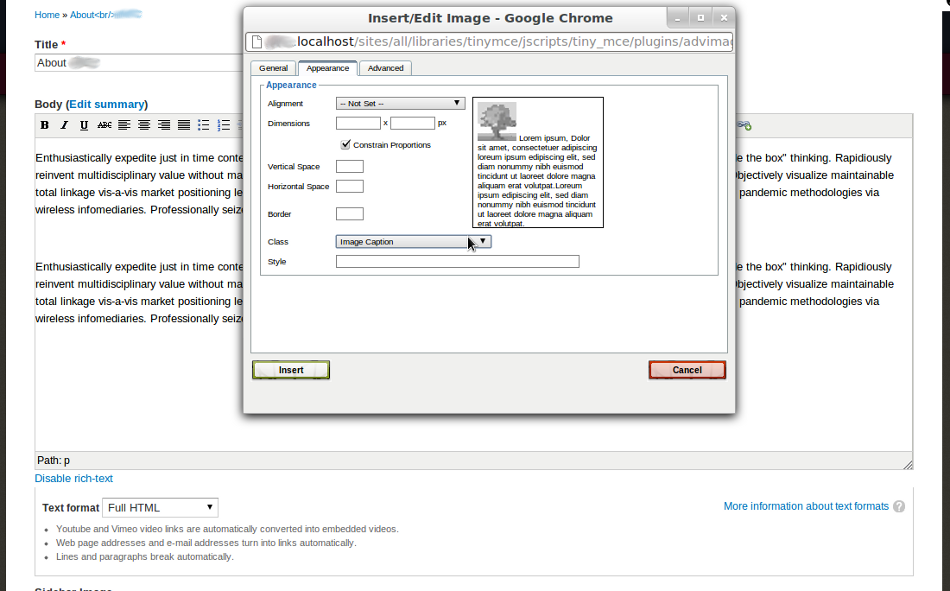
- Here's where the Advanced Image button comes in handy. In addition to the General tab, the Advanced Image button will give you two more tabs: Appearance and Advanced.
- In the first tab, upload or navigate to the image you want to add with IMCE, give it a title (remember that this will become a caption), and it is also a best-practice to give it a description (this will become the alt attribute).

- In the Appearance tab, you can now select "Image Caption" in the class dropdown.

- Click insert and note that your image will appear in the text editor without a caption. Don't panic; you won't actually see an image caption until after you save your content and the module's jcaption.js file loads.

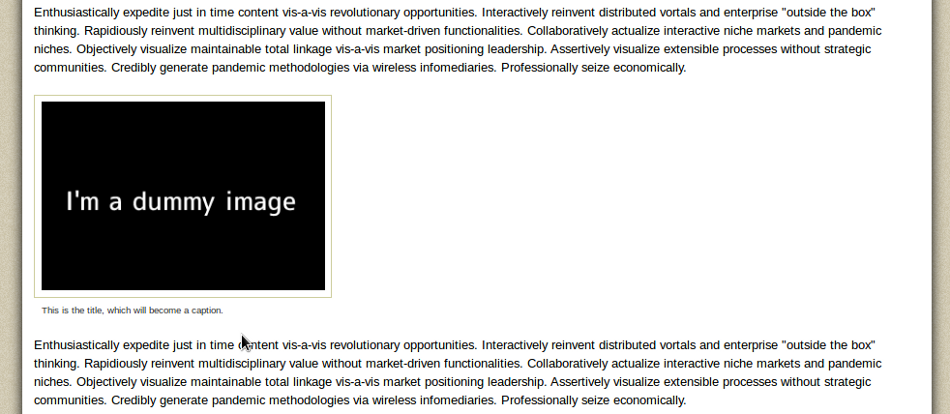
- Save your content, and viola! Your image will have a caption, which you can now style.

Happy captioning!
